Die Herausforderung
Entwicklung eines Design Systems in Vorbereitung auf künftiges Wachstum der Design-Organisation und des Produktportfolios.
Das Ergebnis
Eine initiale Design-System Implementierung mit Figma und Framer wurde gemeinsam getestet und verfeinert, indem auf seiner Grundlage User Flows entworfen und hoch interaktive Prototypen für eine mobile, sofort einsetzbare Kreditanwendung in einem einwöchigen Prototyping-Sprint geschaffen wurden.
Die Herausforderung
Als dynamisches Start-up mit begrenzten Ressourcen arbeitete Kwara zunächst mit einer Agentur zusammen, die einen Teil der Design-Arbeiten übernahm. Das Start-up pflegte stets enge Beziehungen zu seinen Nutzer:innen und Kund:innen und bezog sie in Design- und Entwicklungsprozesse mit ein. Nach einer Phase des beschleunigten Wachstums stand Kwara bald vor der Herausforderung, alle anfallenden Aufgaben mit einem cross-funktionalen Team zu meistern, einschließlich eines UX-Designers, der an drei Produkten gleichzeitig arbeitete:
- Kwara Core – Admin-Plattform
- Kwara Connect – Online & Mobile Banking
- Kwara Open – RESTful API.
Kein Wunder, dass das kontinuierliche Wachstum bald zu einer Überlastung der vorhandenen Design-Kapazitäten führte, da mit nur einem einzigen Designer die verschiedensten Aufgabenfelder abgedeckt werden mussten: UX und UI für alle Plattformen, Marketing, Growth Hacking, Erstellung der Kommunikationsinhalte für Social-Media-Kanäle und Unterstützung des Produktteams. Mit der Aussicht, bald weitere Produktdesigner:innen und Produktmanager:innen mit an Bord zu holen, wurde die Idee geboren, ein Design System zu entwickeln, um somit den größten Teil der anfallenden Design-Arbeiten zu konsolidieren und zu standardisieren. Damit sollte die allgemeine Konsistenz der Designs über Plattformen und Marketingkanäle hinweg verbessert, die Kommunikation zwischen Designer:innen und Entwickler:innen vereinfacht, das Prototyping neuer Ideen beschleunigt, sowie die zugrundeliegenden Prozesse effizienter gestaltet werden. Darüber hinaus sollte das Onboarding neuer Mitarbeiter:innen durch eine gute Dokumentation erleichtert werden. Nicht zuletzt beabsichtigte man, sich möglichst effektiv von im Laufe der Zeit angesammelten Design-Altlasten zu befreien. Das größte Hindernis in der Verwirklichung dieses Plans war der anhaltende Mangel an Design-Kapazitäten, sowie an Erfahrungen im raschen Aufbau von Design Systemen. Hier kamen kreuzwerker unterstützend ins Spiel.
Die Lösung
Wir begannen unsere Zusammenarbeit damit, die anstehenden Aufgaben im Detail auszuarbeiten. Gemeinsam sollte Folgendes für Kwara erreicht werden:
- eine verbesserte Abstimmung zwischen mehreren Produktteams
- eine konsistente Nutzererfahrung (UX) über verschiedene Plattformen und Produkte hinweg
- eine Methode, Design-Lösungen schnell zu iterieren.
Um einen ersten großen Schritt zur Erreichung dieser Ziele zu machen, einigten wir uns auf ein vierwöchiges Engagement der kreuzwerker mit folgenden Schwerpunkten:
Gemeinsame Erstellung eines skalierbaren Design Systems. Test der praktischen Anwendbarkeit des Design Systems, durch die Schaffung mindestens eines hoch interaktiven Hi-Fi-Prototypen einer geplanten neuen Anwendung bzw. eines neuen Produkt-Features. Ein Design System fungiert als primäre Dokumentationsquelle für Anforderungen und Informationen hinsichtlich Produktdesign und UX. Es unterstützt die digitale Produktentwicklung und umfaßt Dokumentation zu Komponenten, Styleguides, Design-Prinzipien und -sprache. Ein Design System ermöglicht Designer:innen und Entwickler:innen einen verbesserten Übergabeprozess durch wiederverwendbare Komponenten. Es führt darüber hinaus zu einer konsistenten Designsprache und Skalierbarkeit und – was am wichtigsten ist – es macht maßgeschneiderte Lösungen für wiederkehrende UX-Probleme eines Produkts überflüssig. Einige gute Beispiele sind Polaris von Shopify, Carbon von IBM und Material von Google.
Zur Schaffung eines Kwara Design Systems tauschten uns zunächst über den Nutzen, die Struktur und die Elemente von Design Systemen aus, um daraufhin die individuellen Bedürfnisse von Kwara zu eruieren und gemeinsam über den Umfang des Projekts zu entscheiden.
In den ersten drei Wochen arbeitete ein UX/UI-Designer von kreuzwerker eng mit dem Produkt-Designer von Kwara zusammen, um herauszufinden, welche Anforderungen und Bedarfe, sowohl die Produkte als auch die Teams, an ein Design System stellten. Im Anschluss daran wurden grundlegende Schritte zur Implementierung des Design Systems unternommen. Parallel hierzu implementierte Kwara verschiedene User Flows und erarbeitete eine Design Lösung für ein geplantes Produkt-Feature unter Verwendung des entstehenden Design Systems.
Die vierte und letzte Woche des Engagements der kreuzwerker nutzten wir für das iterative Prototyping der vorgeschlagenen Design-Lösung innerhalb eines fünftägigen Prototyping-Sprints.
UX Audit
Zu Beginn der Zusammenarbeit, mussten wir erst einmal wissen, wo wir im Hinblick auf die gemeinsamen Ziele standen. Daher starteten wir mit einem UX Audit, um den Status der vorhandenen UI-Elemente zu analysieren und Inkonsistenzen zu identifizieren, die in verschiedenen Bereichen der Kwara-Produkte bestanden. Wir fanden zunächst folgende Probleme:
- Gestaltungsformen und Komponenten verteilten sich auf verschiedene Quellen wie Figma, Invision, Storybook, die Website sowie die Web- und Mobile-Apps.
- Nachdem wir die vorhandenen UI-Elemente und -Formen überprüft und Wiederholungen sowie nur einmal verwendete Komponenten identifiziert hatten, stellten wir fest, dass es insgesamt zu viele UI-Elemente gab. Einerseits gab es viele recht ähnliche Elemente, andererseits auch nicht wenige, die nur einmal verwendet wurden.
Bei Elementen mit deutlichen Ähnlichkeiten überlegten wir, wie wir sie anhand einer bestimmten Form vereinheitlichen könnten. Da Elemente oft Bestandteile größerer Komponenten waren, nahmen wir uns Zeit, diese Komponenten in ihre Bausteine zu zerlegen und diese auf entsprechende Einzel-Elemente abzubilden. Parallel hierzu hielten wir gezielt nach häufig gemeinsam genutzten Elementen Ausschau, als Indikator für die Erstellung modularer Komponenten.
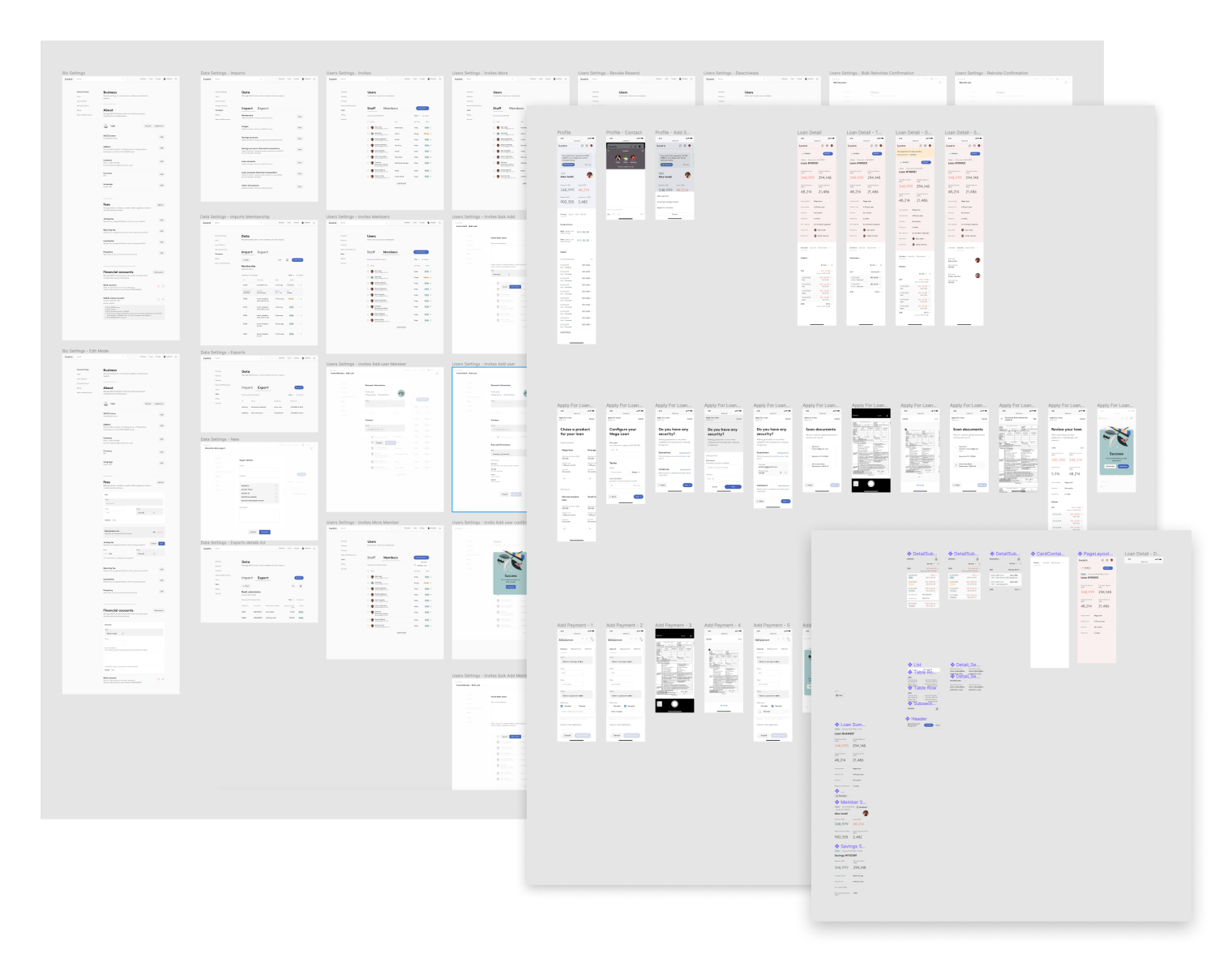
Diese Vorgehensweise lieferte uns schnell ein erstes nützliches Ergebnis: ein konsolidiertes Inventar aller Design-Tokens, UI-Elemente und komplexerer Komponenten.

Während der Audit-Phase werden Informationen aus vorhandenen Design-Dateien und anderen Quellen gesammelt.
Erstellung eines Basis-Design-Systems in Figma
Das initiale UX-Audit und die Erstellung des Design-Inventars erfolgte in Figma - Kwaras UX-Designwerkzeug der Wahl. So konnte Kwara das gemeinsam Erarbeitete sofort für die tägliche Arbeit nutzen und auf dieser Grundlage die eigenen Designprozesse stetig verbessern. Der UX/UI-Designer von kreuzwerker arbeitete eng mit dem Produkt-Designer von Kwara zusammen und stand ihm als Mentor zur Seite, was sich als sehr effektiv erwies und zudem die spätere Einführung des neuen Design Systems beschleunigte.
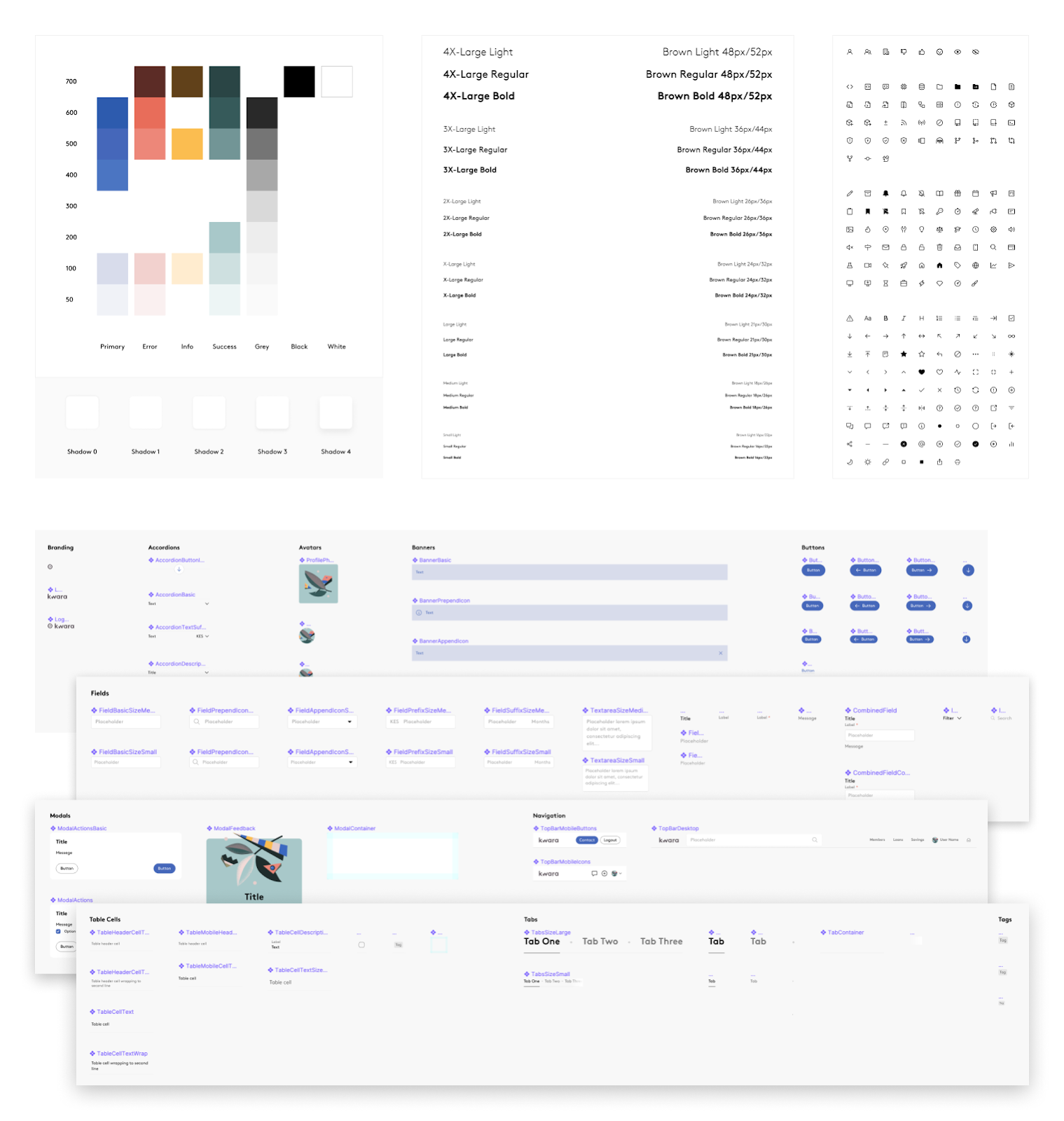
Wir setzten alle Typografie-, Farb- und Schatten-Stile mittels der Stil-Bibliothek von Figma um, wo wir sie weiter verfeinerten. Dieser Schritt beinhaltete die Etablierung neuer Namenskonventionen für Farben und Typografie. Hier schlug kreuzwerker vor, funktionale anstelle von deskriptiven Bezeichnungen zu wählen, um ein etwaiges künftiges Theming bzw. eine Restrukturierung des Design Systems zu erleichtern. So wurden auch die Bezeichner der typographischen Stile überarbeitet, wobei die bisherige Namenskonvention auf Basis von Schriftstärken zugunsten von T-Shirt-Größen (XS, S, M, L, XL) aufgegeben wurde. Wir prüften die barrierefreie Gestaltung der Komponenten und optimierten sie gegebenenfalls.

Oben: Design-Elemente in Figma
Unten: Auszug aus dem Design System mit einigen Komponenten
Prototyping-Sprint und Framer
Nachdem wir in Figma einen gewissen Reifegrad des Design Systems erreicht hatten, wurde es Zeit für einen Wechsel unseres Werkzeugs.
kreuzwerker ist stets bestrebt, modernste Prototyping-Werkzeuge so einzusetzen, dass die Lücke zwischen Design und Entwicklung optimal überbrückt werden kann – nicht nur bei der Übergabe, sondern insgesamt in der Verbesserung der Kommunikation über den gesamten Produktentwicklungszyklus hinweg. Um die Zusammenarbeit zwischen Designer:innen und Entwickler:innen zu erleichtern und unseren Prototyp so realistisch wie möglich zu gestalten, entschieden wir uns für Framer als Prototyping-Werkzeug.
Bereits vor dem Prototyping-Sprint arbeitete Kwara an einem neuen Feature für ihre mobile App und erstellte dafür Wireframes: „Instant Mobile Loan“ sollte es SACCO-Mitgliedern ermöglichen, über Kwara Connect (Kwaras Mobile App) einen Kredit zu beantragen.
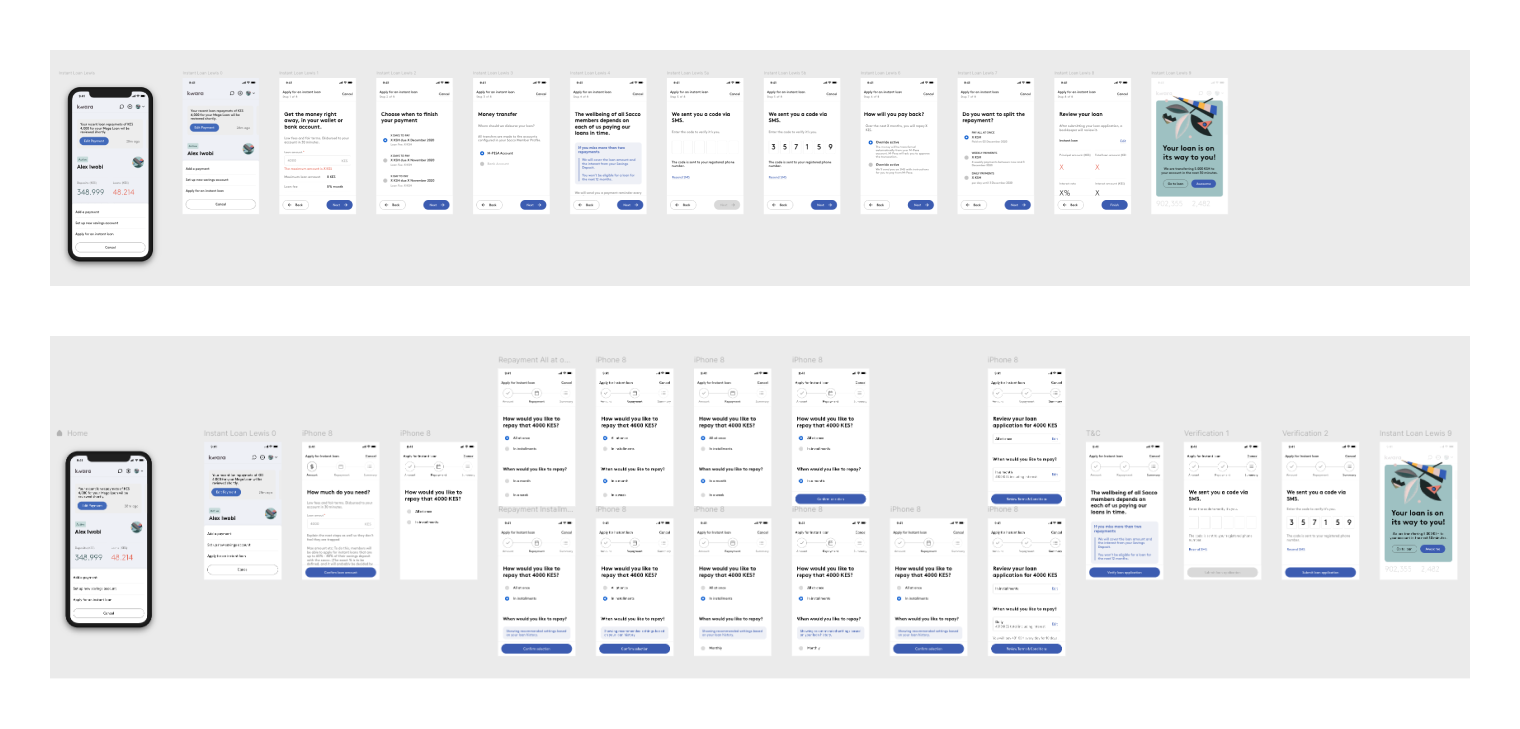
kreuzwerker implementierte das geplante Feature als durchgängig interaktive Prototypen in Framer unter Einsatz von UI-Komponenten des neuen Design Systems, die als React.js-Komponenten in Framer implementiert wurden. Darüber hinaus verfolgte kreuzwerker mit einem weiteren Prototypen einen alternativen Lösungsansatz zu Kwaras ursprünglicher Idee. Da Framer ein äußerst flexibles und leistungsfähiges Werkzeug ist, konnten wir innerhalb einer Woche mehrere Lösungen auf Basis hochgradig interaktiver, realistischer Prototypen verproben.

Oben: Artboards in Framer, die die für das Prototyping ausgewählten Schritte des User Flows zeigen.
Unten: Artboards, die den alternativen User Flow von kreuzwerker zeigen.
Das Ergebnis
Vor der Beauftragung von kreuzwerker hatte es Kwara mit einem organisch und schnell wachsenden digitalen Produkt zu tun, wodurch die Anforderungen an das kleine Produkt- und Designteam stetig stiegen. Für das wachsende Produktteam, das zudem in mehrere Teams aufgeteilt werden sollte, und mit der Aussicht, bald neue Produktdesigner:innen mit an Bord zu nehmen, suchte Kwara nach einer einheitlichen Dokumentationsgrundlage für UX/UI-Elemente und Design-Richtlinien, um weiteres Wachstum der Design- und Produkt-Organisation, sowie eine beschleunigte Produktentwicklung zu ermöglichen.
Produkt- und UX-Designer:innen arbeiten normalerweise eng mit dem Produktmanagement zusammen, um die besten Lösungen für Kunden- oder Nutzerprobleme zu finden, aber dies war durch die begrenzte Kapazität des Designteams nur limitiert möglich. Während der Zusammenarbeit von Kwara mit kreuzwerker konnten solche Einschränkungen reduziert werden. Die Implementierung eines Design Systems verhalf Kwara zu einer einheitlichen Basis und gemeinsamen Sprache zur verbesserten Kollaboration zwischen den Design-, Entwicklungs- und Produktrollen des Unternehmens. Diese gemeinsame Basis wird auch in Zukunft dafür sorgen, UX- und UI-Inkonsistenzen zwischen verschiedenen Produkten und neuen Funktionen aufzuspüren bzw. zu vermeiden, und gleichzeitig eine effizientere Kommunikation in cross-funktionalen Teams ermöglichen.
Der Einsatz des neuen Design Systems während des Ideenfindungsprozesses für ein neues Feature und – innerhalb unserer Zusammenarbeit – während des anschließenden Prototyping-Sprints hat außerdem gezeigt, wie Kwara künftig unterschiedliche Lösungen schneller und effizienter validieren kann, um letztendlich Produkt-Innovationen schneller vorantreiben zu können.
kreuzwerker stellte die Zusammenarbeit mit einem dynamischen Start-up-Team vor einige bis dahin unbekannte Herausforderungen, aber sie war für beide Seiten voller neuer Erfahrungen und Einsichten, die in einem großartigen Prototyp resultierten, der bereits von SACCOs initial getestet wurde und der in den nächsten Monaten von Kwara iterativ weiter verbessert werden soll.


